笔者一直都是文本编辑器教派的忠实拥趸:期望将所有的任务都通过文本编辑,而非鼠标/触摸板等,进行实现。从早年的Vim,到现而今的Emacs,对文本化完成需求是越来越习惯,也越来越依赖了。最近刚好有了些时间,把最近的一些实践整理下。
在之前的文章,emacs org-mode 绘制思维导图,中,笔者有提到在探索不跳出Emacs这一文本编辑器的情况下,完成思维导图绘制的需求。在翻了一些文章后,找到了一款神器:PlantUML。其完美的匹配了笔者的需求:
- 不仅是思维导图,工程、文档常用的
UML图像也能全部支持文本化表示; - 功能强大,颜色、文本等格式均能支持;
Emacs友好,而且可以集成到Org-mode里使用。
而且,PlantUML支持在线使用,意味着能够很方便的获取、使用。这里做下介绍。
#
一、依赖内容
这里先列一下笔者使用时的配置:
plantuml.jar,安装在本地后,可以通过配置,在本地进行文本->多格式输出的编译。plantuml.jar 下载;plantuml 配置。由于笔者还是使用的Emacs,这里列一下参照官网配置的Emacs设置。
1
2
3
4
5
6
7
8
9
| ;; plantuml
;; 安装 plantuml-mode
(ensure-package-installed 'plantuml-mode)
;; 设置 plantuml.jar 的本地路径
(setq org-plantuml-jar-path (expand-file-name "~/.emacs.d/tools/plantuml.jar"))
;; 将 .plantuml 后缀文件默认以 plantuml-mode 打开。非必需,后面都在 org-mode 里使用了
(add-to-list 'auto-mode-alist '("\.plantuml\'" . plantuml-mode))
;; 比较重要,在 org-mode 里声明 plantuml
(org-babel-do-load-languages 'org-babel-load-languages '((plantuml . t)))
|
配置很简单。下面就可以愉快的使用了。
#
二、plantuml 介绍
plantuml官网,目前支持的部分图标类型:
- UML 图
- 时序图
- 用例图
- 状态图
- 活动图
- 类图
- 用例图
- 等等
- 非UML图
- 思维导图
- 甘特图
- 工作分解结构图
- 等等
在官网中,对每种图都给出了教程及示例,可以通过在线生成 进行感受。
PlantUML的输入是文本,输出可以是ASCII, PNG, SVG等等格式。满足日常工作的需求。
#
三、思维导图
#
3.1 一个简单的思维导图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| #+begin_src plantuml :file mindmap.png
@startmindmap
<style>
mindmapDiagram {
.green {
BackgroundColor lightgreen
}
.yellow {
BackgroundColor yellow
}
.rose{
BackgroundColor #FFBBCC
}
}
</style>
* emacs planuml 介绍 <<rose>>
left side
** 依赖内容 <<yellow>>
***_ plantuml.jar 安装
***_ plantuml 配置
** plantuml 介绍 <<yellow>>
***_ 支持多种UML文本化编辑
\
多种格式文件输出的组件
***_ 在线体验
right side
** 思维导图 <<green>>
***_ 一个简单的思维导图
***_ 编译输出
** 时序图 <<green>>
***_ 一个简单的时序图
***_ 编译输出
@endmindmap
#+end_src
|
由于笔者已经在Org-mode里配置了plantuml,因此只要在begin_src后声明plantuml即可。通过:file mindmap.png指定了输出的文件为png格式内容。C-c C-e或者org-export-dispatch即可通过org-mode的输出界面触发编译、输出。
#
3.2 编译输出
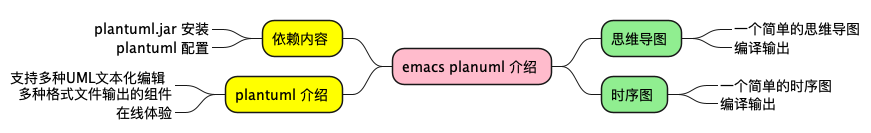
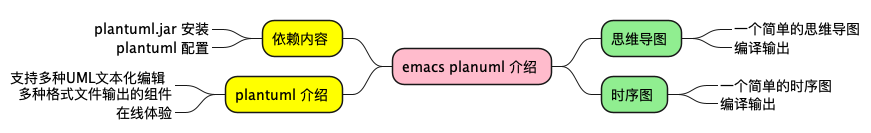
输出结果:
mindmap.png

#
四、时序图
#
4.1 一个简单的时序图
这里来一点展示内容更丰富的UML时序图实际使用示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| #+begin_src plantuml :file ngx_request.png
@startuml
title: nginx+php请求处理示例
[->nginx: <font color=blue>/caller_path
note right of nginx
nginx 视角:
caller=nginx,
caller_func=/caller_path,
callee=php,
callee_func=/index.php/caller_path
end note
activate nginx #yellow
nginx->php: <font color=red>/index.php/caller_path
activate php #yellow
note right of php #gray
laravel
end note
php->callee: <font color=blue>/callee_path
note right of php
php 视角:
caller=php,
caller_func=/index.php/caller_path,
callee=callee,
callee_func=callee_path
end note
activate callee
callee->php: response
deactivate callee
php->nginx: response
deactivate php
nginx->[: response
deactivate nginx
note over nginx, php #aqua: 实际四元组:
\
caller=nginx
caller_func=/caller_path,
callee=callee,
callee_func=callee_path,
@enduml
#+end_src
|
#
4.2 编译输出
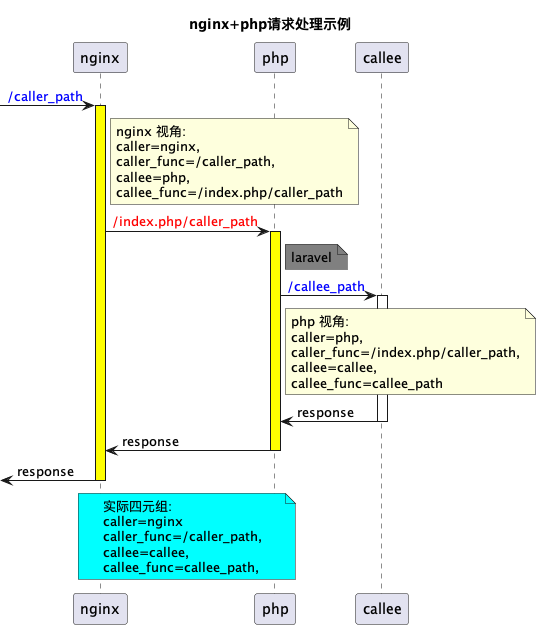
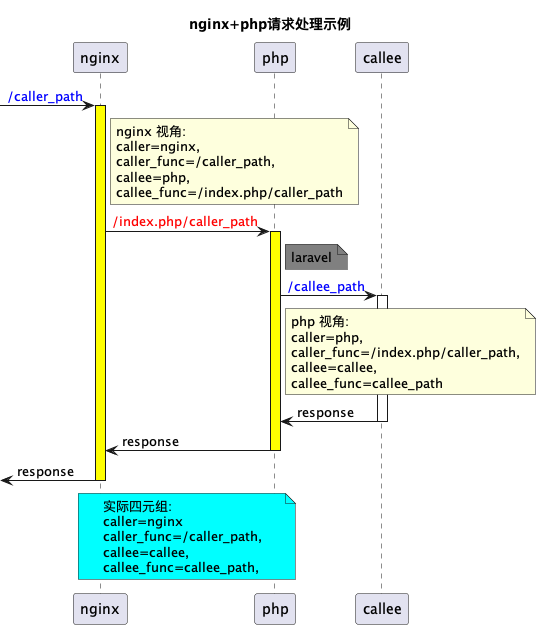
输出结果如下:
ngx_request.png
 可以看到,基本上能够满足一般工程文档使用的需求。
可以看到,基本上能够满足一般工程文档使用的需求。
以上是本次介绍的内容。周末愉快~

 可以看到,基本上能够满足一般工程文档使用的需求。
可以看到,基本上能够满足一般工程文档使用的需求。